ثبت نام و وارد شدن کاربران در وردپرس یکی از مهم ترین بخش ها می باشد که مدیران بسیاری از سایت ها از آن استفاده زیادی می نمایند؛همچنین بسیاری از توسعه دهندگان وردپرس با استفاده از قابلیت عضویت کاربران که در هسته ی وردپرس تعبیه شده افزونه ها بسیار کاربردی و حرفه ای را ارایه می کنند که توسط آنها می توانید بخش های مختلف سایت وردپرسی خود را توسعه و پیشرفت دهید. یکی از مشکلاتی که مدیران سایت های وردپرسی با آن مواجه هستند، محدودیت تغییر نام کاربری افراد می باشد که در وردپرس وجود ندارد و باید به صورت دستی از طریق دیتابیس صورت گیرد. در این مطلب قصد معرفی افزونه وردپرس را داریم که توسط آن قادر به تغییر نام کاربری اعضای سایت از طریق پیشخوان خواهید بود. در ادامه با ما و آموزش تغییر نام کاربری کاربران سایت وردپرس با افزونه Username Changer همراه باشید.

آموزش تغییر نام کاربری کاربران در وردپرس با افزونه Username Changer
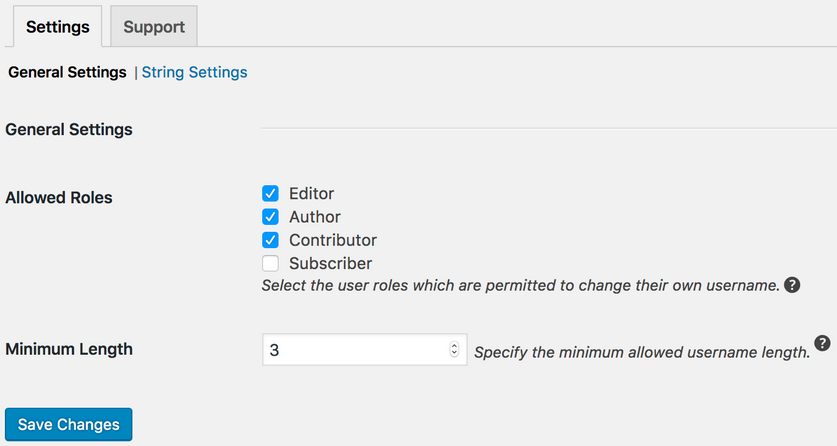
افزونه Username Changer یک افزونه حرفه ای و کاربردی برای وردپرس می باشد که به شما کاربران وردپرسی قابلیت تغییر نام کاربری کاربران سایت وردپرسی شما را می دهد و دیگر نیازی به تغییر نام کاربری از طریق دیتابیس نخواهید داشت. برای استفاده از این افزونه ابتدا از طریق بخش افزودن افزونه در بخش پیشخوان وردپرس و یا مخزن وردپرس اقدام به نصب و فعال سازی آن نمایید. پس از نصب تنظیمات آن از طریق بخش تنظیمات > Username Changer قابل دسترسی خواهد بود و همچنین کاربران از طریق بخش ویرایش پروفایل می توانند نام کاربری خود را در صورت اجازه دادن شما در بخش تنظیمات تغییر دهند:

- Allowed Roles: در این بخش می توانید سطح کاربرانی که قادر به تغییر نام کاربری خود هستند را تغییر کنید.
- Minimum Length: این بخش به شما کمک می کند تا حداقل حروف استفاده شده در نام کاربری را تعیین کنید.
نتیجه گیری: گاهی تغییر نام کاربری افراد سایت نیاز مدیران سایت می باشد که در این مطلب اقدام به آموزش تغییر نام کاربری کاربران در وردپرس با افزونه Username Changer نمودیم.
لینک دانلود : کلیک کنید
۱- ساخت نقشه سایت با Google XML Sitemaps
۲- افزایش سرعت سایت با W3 Total Cache
۳- ایجاد گالری های پیشرفته با NextGEN Gallery
۴- فرم های تماس حرفه ای با Contact Form 7
۵- بهینه سازی سایت با WordPress SEO by Yoast
با فعال سازی این افزونه به SEO سایت وردپرسی خود رنگ و جلای تازه ای ببخشید . این افزونه محبوب ، باعث افزایش رتبه شما در موتور های جستجو شده و با تنظیمات خارق العاده خود ساتی شما را به سایتی دوست داشتنی برای موتورهای جستجو تبدیل می کند . بهینه سازی متا تگ ها ، بهبود RSS ، ویرایشگر فایل های htaccess و robots.txt ، ساخت نقشه سایت و … همه و همه از توانایی های این افزونه قدرتمند محسوب می شوند .
۶- افزایش سرعت بارگذاری صفحات با WP Super Cache
این افزونه با ساخت نسخه HTML صفحات شما و ذخیره آن ، باعث افزایش چشمگیر سرعت وب سایت شما می شود . طرز کار این افزونه به این صورت است که با نمایش نسخه HTML ذخیره شده به کاربر ، مانع از اجرای دستورهای وردپرس برای نمایش صفحه به هر بازدید کننده می شود . با هر بار تغییر محتویات مطلب یا برگه ، نسخه HTML آن نیز به روز می شود . همچنین این افزونه گزینه خوبی برای کسانی است که از هاستینگ های با پهنای باند محدود استفاده می کنند . همچنین این افزونه از تنظیمات ساده تری نسبت به افزونه W3 Total Cache برخوردار است.
۷- افزایش سئو سایت با All in One SEO Pack
افزونه All in One SEO Pack به صورت خودکار وب سایت شما را برای موتورهای جستجو بهینه می کند . از قابلیت های اساسی این افزونه می توان به پشتیبانی از گوگل و بینگ ، امکان مدیریت seo پست های دلخواه ، بهبود خودکار عناوین ، بدون نیاز به تنظیمات پیچیده برای کاربران مبتدی ، امکان سفارشی سازی فوق العاده برای کاربران حرفه ای و … اشاره نمود .قرار گیری قابلیت های ذکر شده کنار هم موجب شده است که این افزونه ساده و در عین حال قوی تا لحظه نگارش این مطلب بیش از ۱۷ میلیون بار دانلود شود .
۸- ساخت فرم تماس با ما ایمن با Fast Secure Contact Form
این افزونه یک افزونه کاربردی برای ساخت فرم تماس با ما می باشد ، فیلتر خودکار پیغام های اسپم ، تائید ایمیل ، انتقال کاربر به صفحه دلخواه پس از ارسال ، پشتیبانی کامل از CAPTCHA و Akismet ، افزودن بی نهایت فیلد به فرم ، ساخت و مدیریت چند فرم ، مدریت ساده فیلد ها و ویژگی های آن ها از جمله قابلیت های این افزونه می باشند .
۹- اشتراک گذاری ساده مطالب با Sociable
این افزونه با اضافه کردن دکمه های اشتراک گذاری به مطالب شما ، محبوبیت شما را در شبکه های اجتماعی افزایش می دهد . از جمله قابلیت های مهم این افزونه می توان به فیلد اشتراک گذاری لغزان اشاره کرد . توسط این قابلیت فیلد اشتراک مطلب همراه با پیمایش کاربر به انتهای صفحه ، حرکت کرده و علاوه بر زیبایی ، باعث افزایش شانس اشتراک گذاری می شود . همچنین توسط امکان جدید آن با نام Sociable Skyscraper می توانید ویژگی امتیاز دهی را به مطالب و برگه های خود اضافه کنید .
۱۰- آمارگیر پیشرفته گوگل با Google Analytics for WordPress
توسط این افزونه کاربردی و API اختصاصی خود در Google Analytics می توانید آمار و اطلاعات دقیق بازدیدها و کلمات جستجو شده و … را مشاهده و بررسی کنید . این افزونه کدهای مورد نیاز Google Analytics را به صورت خودکار وارد کرده و تنظیمات پیشرفته مربوط به ان را برای شما فراهم می کند . رصد کلیک های انجام شده روی لینک های خارجی شما از جمله قابلیت های مهم این افزونه محبوب می باشد .
۱۱- ساخت گالری های فلش با Grand Flagallery
با افزونه Grand Flagallery شما قادر خواهید بود که تصاویر ، ویدئو ها و موسیقی های وب سیات تان را دسته بندی و مرتب کنید . ساخت گالری های فلش تنها با یک کلیک امکان پذیر است و با ظاهر زیبایی که به وب سایت شما می دهد نقش چشم گیری در جلب نظر بازدید کنندگان ایفا می کند . قابلیت افزودن موسیقی زمینه ، پشتیبانی کامل از مرورگرهای آیفون و آندروید ، قابلیت افزودن ابزارک ها و … از جمله قابلیت های این افزونه کاربردی می باشد .
۱۲- افزودن لینک به دیوار فیسبوک با Add Link to Facebook
توسط این افزونه مطالب و برگه های شما به صورت خودکار روی پروفایل و یا صفحه فیسبوک تان ارسال می شوند . در عین حال شما توانایی مدیریت نحوه ارسال و … را در اختیار دارید . برای استفاده از این افزونه کافیست یکبار تنظیمات آن را انجام دهید و همه چیز را به افزونه بسپارید ، با هر بار ارسال پست یا برگه جدید ، لینک آن روی پروفایل یا صفحه شخصی تان ارسال می شود .
۱۳- ساخت فروشگاه اینترنتی با WP e-Commerce
این افزونه محبوب اولین افزونه فروشگاه ساز وردپرس می باشد که با قابلیت ها و توانایی های زیادی عرضه شده است . WP e-Commerce نیز به صورت رایگان منتشر شده است و شما می توانید افزونه های مورد نیازتان را برای آن خریداری کنید . این افزونه کارآمد با قابلیت هایی نظیر سیستم منعطف کوپن و تخفیف ، حمل و نقل رایگان ، ابزارک های متنوع ، سیستم پرداخت تک صفحه ای ، هماهنگی با سایر سیستم های فروشگاه ساز و … یکی از انتخاب های مناسب در این زمینه محسوب می گردد .
۱۴- ساخت سایت چندزبانه با افزونه Polylang
۱۵- صفحه بندی مطالب با WP-PageNavi
این افزونه یکی از محبوب ترین افزونه ها بین کاربران ایرانی وردپرس است ، با فعال کردن این افزونه و قرار دادن یک کد کوتاه در قالب امکان صفحه بندی مطالب برای شما فراهم می شود . البته به صورت پیش فرض وردپرس مطالب سایر صفحات را به صورت مطالب قدیمی تر ← نمایش می دهد .
۱۶ – نسخه موبایل حرفه ای با WPtouch
امروزه با پیشرفت تکنولوژی ساخت صفحات وب ، داشتن یک سایت واکنش گرا (Responsive) که روی هر دستگاه هوشمندی به درستی نمایش داده شود کار سختی نیست . با این وجود برخی تمایل دارند از نسخه موبایل مجزا برای وب سایت خود استفاده کنند ، افزونهWPtouch برای این منظور ساخته شده است . با نصب این افزونه یک نسخه ساده و جذاب از وب سایت تان برای تلفن های هوشمند ایجاد می شود . عدم نیاز به ویرایش کدهای قالب ، انتقال خودکار کاربران موبایل به نسخه مخصوص آن ، تنظیمات پیشرفته و … از توانایی های این افزونه قدرتمند محسوب می شوند .
۱۷- ویرایش گر متن پیشرفته با TinyMCE Advanced
این افزونه به شما امکان اضافه کردن ، حذف کردن و تغییر چیدمان دکمه ها را در ویرایشگر متن وردپرس می دهد . به سادگی یک کلیک کردن می توانید با فعال کردن ۱۶ افزونه دیگر آن امکانات جدید را به ویرایشگر دیداری وردپرس اضافه کنید . پشتیبانی ساخت جدول ، تنظیمات بیشتر هنگام ساخت لیست ها ، جستجو و جایگزینی متن ، ویرایش CSS درون خطی و … از قابلیت های کلیدی این افزونه شناخته می شوند .
۱۸- سیستم رزرو آنلاین با Booking Calendar
محبوب ترین افزونه ای که تا کنون برای رزرو آنلاین هتل ، میز رستوران و … ساخته شده است ، افزونه Booking Calendar می باشد . کاربران شما می توانند به صورت آنلاین نسبت به رزرو هتل ، آپارتمان ، ویلا و هر چیز قابل رزروی اقدام کنند . از قابلیت های کلیدی این افزونه می توان به امکان مشخص نمودن روز ها روی تقویم ، ویرایش فیلد های رزرو بنا به نیاز ، کاربری آسان ، کاملا منعطف برای شخصی سازی ، ذخیره اطلاعات روی دیتابیس ، پشتیبانی از AJAX و … اشاره نمود .
۱۹- مدیریت حرفه ای ابزارک ها با Widget Logic
Widget Logic افزونه ای کاربردی برای وب سایت هایی است که قالب آن ها از جایگاه های ابزارک زیادی پشتیبانی نمی کند . با استفاده از این افزونه ، تنظیماتی جدید به ابزارک های شما اضافه می شود که توسط آن می توانید مشخص کنید که آن ابزارک در کدام نوع صفحات نمایش داده شود . به عنوان مثال مشخص می کنید که ابزارک تقویم در جایگاه ستون سمت چپ قالب ، تنها زمانی نمایش داده شود که کاربر در صفحه آرشیو موضوعی یا صفحه جستجو باشد .
۲۰- نظرسنجی های پیشرفته با WP-Polls
این افزونه سیستم نظرسنجی قدرتمندی را با پشتیبانی از AJAX به وب سایت شما اضافه می کند . به راحتی می توانید فرم نظر سنجی مورد نظرتان را ایجاد کرده و با قرار دادن کد آن در قالب و یا پست ها و برگه ها سیستم نظرسنجی را در وب سایت تان راه اندازی کنید . این افزونه از فرم های نظر سنجی با با انتخاب چند جواب به عنوان پاسخ نیز پشتیبانی می کند . کلیه پاسخ های جمع آوری شده با جزییات بالا در دیتابیس سایت ذخیره می شوند ، همچنین امکان ویرایش تعداد پاسخ ها هم برای مدیر وجود دارد !!!
۲۱- نمایش ساده مطالب مرتبط با Yet Another Related Posts Plugin
نمایش دادن مطالب مرتبط ، باعث افزایش بازدید و حضور بیشتر کاربر در وب سایت شما می شود . راه های زیادی برای نشان دادن مطالب مرتبط وجود دارد ، یکی از این روش ها استفاده از افزونه است . Yet Another Related Posts Plugin یا YARPP یکی از محبوب ترین افزونه ها در این زمینه است . توسط این افزونه و قرار دادن یک کد کوتاه در قالب ، مطالب مرتبط با موضوع به صورت لیست و یا همراه با تصویر شاخص نمایش داده می شود . نمایش به دو شیوه متفاوت ، امکان تغییر استایل نمایش ، الگوریتم محاسبه پیشرفته و نمایش مطالب مرتبط در فید RSS از جمله قابلیت های این افزونه پر طرفدار می باشد .
۲۲- ساخت شبکه اجتماعی با BuddyPress
BuddyPress یک افزونه پیشرفته برای تبدیل وب سایت وردپرسی شما به یک شبکه اجتماعی تمام عیار است . توسط این افزونه کاربردی قادر هستید یک شبکه اجتماعی با امکاناتی نظیر پیام خصوصی ، ساخت پروفایل ، دوست یابی ، ساخت گروه ، عضویت در گروه ها و … ساخته و خونی تازه در رگ سایت تان تزریق کنید . این افزونه جز افزونه های اصلی وردپرس محسوب می شود و بیش از ۳۰۰ افزونه دیگر در مخزن وردپرس برای این افزونه ساخته شده است .
۲۳- افزودن کپچا به فرم ها با SI CAPTCHA Anti-Spam
این افزونه مفید وردپرس ، با افزون یک تصویر کپچا به فرم های مختلف باعث کاهش تعداد پیغام های جفنگ می شود . این تصویر امنیتی به صورت خودکار به فرم ارسال دیدگاه ، فرم عضویت ، فرم ورود و … افزوده می شود . از جمله توانایی های منحصر به فرد این افزونه می توان به تنظیمات پیشرفته ، کد HTML صحیح ، مخفی کردن فرم برای کاربران وارد شده و … اشاره کرد .
۲۴- بررسی سلامت لینک ها با Broken Link Checker
لینک ها اهمیت زیادی در SEO سایت شما دارند ، اگر در میان لینک های موجود در سایت شما چند لینک منقضی شده باشند گوگل از رتبه شما کم می کند . این افزونه به صورت خودکار کلیه مطالب ، برگه ها ، دیدگاه ها و … را برای لینک های خراب جستجو کرده و در صورت وجود لینک خراب آن را به شما اطلاع می دهد . اطلاع رسانی به دو صورت ایمیلی و نوار هشدار می باشد .
۲۵- ساخت آسان جدول ها با TablePress
این افزونه به شما امکان ایجاد جدول ها را بدون نیاز به دانستن HTML می دهد . TablePress با ظاهر ساده و جذاب خود ، امکانات لازم برای ساخت هر نوع جدولی اعم از لیست قیمت ها ، برنامه ها و … را به شما می دهد . یکی از قابلیت های خارق العاده این افزونه ، امکان وارد کردن جداول از نرم افزار EXEL است . همچنین امکانی در آن تعبیه شده است که صدور جداول ساخته شده با فرمت های گوناگون را ممکن می سازد .
۲۶- افزودن قابلیت های جدید با Jetpack by WordPress.com
با فعال کردن افزونه JETPACK امکاناتی نظیر آمار ، خبرنامه ، تنظیمات شبکه های اجتماعی و … به وب سایت شما اضافه می شود . امکانات ذکر شده قبل از ارائه این افزونه تنها برای کاربران سایت wordpress.com وجود داشت . البته لازم به ذکر است که کلیه قابلیت های جدید روی سرور سایت wordpress.com میزبانی می شوند .
۲۷- نمایش اطلاعات شمارنده گوگل با Google Analyticator
این افزونه با اضافه کردن خودکار کدهای Google Analytics به قالب شما و همچنین نمایش آمار در داشبورد وردپرس ، رنج کار با Google Analytics را به حداقل می رساند ! همچنین با داشتن چند ابزارک سفارشی ، امکان نمایش آمار را در وب سایت شما فراهم می کند . پشتیبانی از شمارش گر تعداد دانلود ، نصب آسان و … از قابلیت های این افزونه می باشد .
۲۸- افزودن ساده کلیپ های یوتیوب با Smart YouTube PRO
توسط این افزونه محبوب به سادگی می توانید ویدئو های سایت های youtube ، Vimeo ، Metacafe ، liveleak و … را به مطالب ، برگه ها و دیدگاه های خود اضافه کنید . نمایش ویدئو ها روی آیفون و آندروید ، افزودن لیست پخش ، ساخت خودکار تصاویر بند انگشتی ، ابزارک کاربردی ، نمایش خودکار ویدئو ها ، تولید کد xHTML استاندارد و … از توانایی های این افزونه می باشد .
۲۹- افزودن ساده نقشه گوگل با MapPress Easy Google Maps
افزونه MapPress با اضافه کردن بخش جدیدی به ویرایشگر متن ، امکان درج نقشه گوگل را در سایت شما فراهم می کند . هنگام ساخت مطلب و یا برگه با وارد کردم آدرس منطقه مورد نظر ، نقشه گوگل آن را دریافت خواهید کرد . قابلیت های کلیدی این افزونه : ساخته شده بر اساس آخرین ورژن API گوگل ، قابل استفاده در وردپرس چند سایته ، پشتیبانی از پست های دلخواه ، ساخت آسان نقشه ها در خود ویرایشگر ، قابلیت افزودن نشانه روی نقشه ، افزودن متن و تصویر دلخواه روی نقشه ، پشتیبانی از قابلیت Street view ، نمایش ترافیک ، امکان ثبت چند نقشه در یک صفحه و …
۳۰- شمارش تعداد دانلود و مشاهده فایل ها با WordPress Download Monitor
Download Monitor یک افزونه کاربردی برای شمارش تعداد بازدید یک لینک و دانلود یک فایل می باشد . این افزونه با فراهم کردن محیط آپلود و مدیریت فایل های قابل دانلود به شما امکان مشاهده و ثبت تعداد دانلود هر فایل را می دهد . از قابلیت های مهم این افزونه می توان به افزودن لینک ها در محیط ویرایشگر ، افزودن ورژن های مختلف یک فایل ، ثبت لینک ها دانلود از سرورهای دیگر ، نمایش تعداد دانلود به بازدیدکنندگان توسط کد میانبر ، قابلیت دسته بندی فایها ، ثبت تعداد دانلود صحیح و اقدام برای دانلود ، دانلود فایل ها فقط برای اعضا و … اشاره نمود .
۳۱- افزودن قابلیت امتیاز دهی با GD Rating System
GD Rating System یک افزونه قدرتمند برای ایجاد سیستم امتیازدهی برای مطالب ، برگه ها و دیدگاه های سایت شما است . این افزونه با قدرت AJAX کار می کند و دارای چندین قالب آماده نظیر ستاره ای ، امتیازی ، لایکی و … می باشد . همچنین با قابلیت ست شدن افزونه با ابزار کش سرعت وب سایت شما کاهش محسوسی پیدا نمی کند . با تنظیمات فراوان و کاربردی که GD Rating System هر نوع نیاز شما برآورده می شود .
۳۲- آگاهی از دیگاه های جدید با Subscribe To Comments Reloaded
با استفاده از افزونه Subscribe To Comments Reloaded به کاربران خود اجازه می دهید که از درج دیدگاه های جدید از طریق ایمیل آگاه شوند . این افزونه با ایمیل های جذاب خود باعث بازگشت بازدیدکنندگان به وب سایت شما و در نتیجه افزایش ترافیک سایت می شود . عدم ویرایش جدولهای اصلی وردپرس ، ویرایش ساده مشترکان ، ویرایش کاملا ایمیل ها و پیغام های ارسالی ، قابلیت غیر فعال کردن قابلیت برای مطالب خاص و سازگاری کامل با افزونه های تغییر زبان سایت از قابلیت های مهم این افزونه محسوب می شود.
۳۳- نمایش مطالب محبوب با WordPress Popular Posts
با WordPress Popular Posts قادر خواهید بود که مطالب محبوب را به بازدیدکنندگان خود نمایش دهید . این افزونه در اصل یک ابزارک فوق العاده منعطف است که با تنظیمات فراوان خود امکان نمایش مطالب محبوب بر اساس معیارهایی نظیر تعداد دیدگاه ها ، بازدیدها و … را فراهم می کند . سایر قابلیت های مهم این افزونه عبارت اند از : امکان مشخص نمودن رنج زمانی ، استفاده از چند ابزارک در یک صفحه ، پشتیبانی کامل از مطالب دلخواه ، نمایش تصاویر شاخص ! ، امکان ساخت قالب جدید ، پشتیبانی از کدهای کوتاه ، پشتیبانی از تگ های قالب و …
۳۴- ساخت فروشگاه آنلاین فایل با Easy Digital Downloads
اگر قصد دارید یک فروشگاه اینترنتی برای فروش فایل های دیجیتالی و آنلاین بسازید، افزونه Easy Digital Downloads بهترین گزینه برای این کار محسوب می شود. توسط این افزونه قدرتمند شما می توانید نسبت به فروش کالاهایی مانند کارت شارژ ، جزوات و کتاب های الکترونیکی ، مقالات و به طور کلی هر فایل دیجیتالی اقدام کنید . برخی از قابلیت های کلیدی این افزونه عبارت اند از : کدهای تخفیف ، گزارش فروش ، تاریخچه خرید کاربران ، ذخیره مشخصات دانلود ، درگاه های پرداخت ایرانی و خارجی فراوان ، پشتیبانی کامل از زبان فارسی و واحد پول ایران و … .
۳۵- تجربه فروشگاه داری اینترنتی با WooCommerce
این افزونه رایگان و قدرتمند با امکانات فراوان خود در میان کاربران ایرانی بیشتر مورد استفاده قرار می گیرد . WooCommerce یک افزونه ساده هم برای مشتری ها و هم برای فروشندگان اینترنتی است ، از جمله قابلیت های کلیدی این افزونه می توان به کنترل دقیق روی موجودی ، سیستم تخفیف قدرتمند ، مدیریت سفارشات ، گزارش فروش ، فروش محصولات دانلودی و مجازی ، محیط کاربری مشتریان ، کنترل کامل حمل و نقل و مالیات اشاره نمود .
درود بر شما؛
محدودیت دسترسی به سایت در هر روشی که باشد بسیار مهم است و برای امنیت وبسایت ها ضروری است. در هرحال شما به عنوان مدیر یک وب سایت باید محدودیت هایی را برای اعمال امنیت بیشتر در وب سایت خود در نظر بگیرید و آن را به نحو احسن اجرا کنید اما بسیار مهم است که در صورتی که توانایی اعلام محدودیت حداکثری را دارید حتما آن را اعمال کنید. در این آموزش در مورد یک محدودیت حداکثری صحبت میکنیم و روش محدود کردن دسترسی به مدیریت سایت با آی پی را مورد بررسی قرار دهیم.
محدود کردن دسترسی به مدیریت سایت
فرض کنید یک سایت فروشگاهی بسیار موفق و پر فروش دارید به همراه چندین نفر پرسنل که بر روی این سایت کار میکنند. اطلاعات تمامی مشتریان شما در این سایت است و همین موضوع میتواند موجب نگرانی های فراوانی شود. در این حالت شما باید دسترسی به سایت را تا حد امکان محدود کنید اما روش این کار به چه صورت است؟
بهترین روش این است که شما دسترسی پرسنل خود را به آی پی اینترنتی شرکت خود محدود کنید به طوری که کسی با آی پی دیگری نتواند به مدیریت وب سایت شما وارد شود. این کار به شما کمک میکند تا با خیال راحت در مکان هایی غیر از شرکت خود وقت بگذرانید چرا که اطمینان دارید کسی به غیر از آی پی اینترنت شرکت نمیتواند وارد بخش مدیریت فروشگاه شما شود و شما توانستید امکان محدود کردن دسترسی به مدیریت سایت را فراهم کنید.
روش محدود سازی آی پی های ورودی
برای این فرض کنید قصد داریم فقط آی پی خود را به عنوان مدیر آزاد کرده و بقیه آی پی ها را محدود کنیم. برای این منظور باید به صورت زیر عمل کنید:
۱٫ ابتدا کلمه ip را در گوگل جست و جو کنید در نتایج جست و جو آی پی شما را در اولین نتیجه نمایش میدهد.
۲٫ پس از مشخص شدن آی پی وارد هاست خود شوید و فایل htaccess را در حالت ویرایش باز کنید سپس کد زیر را در آن قرار دهید و به جای آی پی قرار داده شده در خط سوم آی پی خود را که در گوگل شناختید قرار دهید:
Allow from 92.224.87.87
در کد فوق همانطور که مشاهده میکنید خط اول کد به معنای اعمال دسترسی مجاز و غیر مجاز می باشد که قرار است دسترسی های غیر مجاز بسته شود و ابتدا باید هدف را مشخص کنیم. خط دوم در کد فوق دسترسی کلیه آی پی ها را میگیرد و در نهایت در خط سوم آی پی نوشته شده شما آزاد میشود.
نکته مهم!
اما نکته ای مهم که در این قسمت موجود بوده این است که شما دو نوع آی پی ممکن است داشته باشید! یا آی پی شما ایستا است و یا پویا. اگر ایستا باشد که همان آی پی را به صورت کامل در مکان گفته شده در کد فوق قرار میدهید اما اگر پویا باشد در آی پی های پویا بخشی از آدرس آی پی مشترک است که شما باید بخش مشترک را در کد بالا قرار دهید.
اگر آی پی شما پویا باشد همانند کد زیر قسمت ایستا نوشته میشود:
Order deny,allow
Deny from all
Allow from 92.224
در نهایت اگر فردی قصد دسترسی به مدیریت وب سایت شما را داشته باشد برای او پیام forbidden نمایش داده خواهد شد و امکان محدود کردن دسترسی به مدیریت سایت فراهم شده است.
موفق باشید.
سلام دوستان؛
همه ما قبول داریم که مبحث امنیت پیچیدگی های خاص خود را دارد اما نمی توان آن را نادیده گرفت و باید حتما مورد توجه قرار گیرد! مخصوصا زمانی که وبسایت مورد نظر شما به مرور زمان رشد می کند این مسئله باید جدی گرفته شود.
برای بهبود امنیت وردپرسافزونه ها و راهکارهای متعددی را پیشنهاد داده ایم که توجه به آنها بسیار موثر است. یکی از بهترین افزونه ها در این حوزه، بسته امنیتی قوی در وردپرس با Wordfence Security است که می تواند کمک شایانی به شما کند.
بهبود امنیت وردپرس
گاهی مشکل امنیتی آنقدر بزرگ می شود که وبسایت شما کاملا بسته شده و شما واقعا نمی دانید باید چه کنید! البته هیچ روشی به صورت ۱۰۰ درصد نمی تواند امنیت یک وبسایت را تضمین کند اما باید برای مقابله با حفره های امنیتی همیشه قوی باشید. در پست امروز میخواهیم روش هایی را برای بهبود امنیت وردپرس با کمک اینفوگرافیک بررسی کنیم. مطمئنم بعد از مشاهده این موارد زیر حتما می توانید به نتایج خوبی برای حفظ ایمنی وبسایت خود برسید. پس با ما همراه باشید…

همانطور که در اینفوگرافیک بالا مشاهده می کنید بخش های مختلفی در هک شدن وردپرس تاثیر گذار است. برای اینکه بتوانید به بهبود امنیت وردپرس کمک کنیم باید در مرحله اول این موارد را بدانیم و شناسایی کنیم:
- انتخاب هاست مناسب
- انتخاب قالب مناسب
- استفاده از افزونه های بهینه و سالم
- استفاده از پسوردهای قدرتمند
آمار وبسایت های هک شده
آماری که از هک شدن وبسایت ها موجود است می گوید:
- برای اینکه وردپرس سایت شما هک نشود و بهبود امنیت وردپرس برای شما مهم است باید همیشه آن را بروز نگه دارید.
- در روز حدود ۳۰۰۰۰ سایت هک می شود!
- هر ۵ ثانیه یک بار ۱ سایت در معرض حمله قرار می گیرد!
با کمک راهکارهای ساده که در اینفوگرافیک بالا برای شما مشخص شده می توانید در بهبود امنیت وردپرس تلاش کنید و مشکلات امنیتی را از بین ببرید.
تولید کنندگان محتوا ساعات زیادی را برای نوشتن محتوای وب سایت، صرف می کنند. بیشتر از ۶۰% کار روزانه حداقل برای تولید یک محتوا صرف می شود! اما جای تعجب است که چرا محتواهایی که ممکن است ارزشمند هم باشند برای کاربران خسته کننده می شود و نمی خوانند!
ما همه تلاش می کنیم محتوای منحصر به فرد و اساسی تولید کنیم اما هدف خیلی از وب سایت ها و وبلاگ ها به نتایج مطلوبی نایل نمی شود. مشکل در تلاش نیست بلکه بعضی از نویسندگان محتوای وب سایت ها تعدادی از مراحل ضروری و موثر در نوشتن محتوا را رعایت نمی کنند بنابراین دلیل خوانده نشدن محتوای وبسایت آنها می شود!
خوانده نشدن محتوای وبسایت
ما پنج مورد برای نوشتن محتوا و غلبه بر خوانده نشدن محتوای وبسایت را که اغلب تولید کنندگان محتوا به آن توجه ندارند برای شما بیان می کنیم:
- عناوین: اولین موردی که یک کاربر می خواند و به آن عکس العمل نشان می دهد.
- ساختار محتوا: محتوایی تولید کنید که به راحتی قابل خواندن باشد.
- الگوی شکل F : بررسی اینکه واقعاً چطور کاربران یک صفحه وب سایت را می خوانند.
- کلیدواژه ها: جای کلیدواژه ها را در محتوا پیدا کنید.
- ویرایش: لیاقت و اعتبار برای خود ایجاد کنید.
۱- عنوان شما مطلوب نیست
شما تنها چند ثانیه برای دریافت علاقه خواننده فرصت دارید. به عنوان در شروع کار توجه کنید! عناوین برای محتوای اینترنتی می توانند دارای انواع زیادی باشند. عناوینی به کار ببرید که علاقه هیجانی ایجاد کند. این ها را می توانید یاد بگیرید تا چیزهای جدیدی تولید کنید که شوخی، کنجکاوی و حتی ترس را القاء کند. بزرکترین چیزی که از محتوا در ذهن باقی می ماند، سادگی و رک بودن آن است که می تواند با خوانده نشدن محتوای وبسایت مبارزه کند. هر چیزی را برای محتوا قبول نکنید که قابل ارائه نباشد. به موارد زیر در انتخای عنوان دقت کنید:
- استفاده از عناوین و تیترهای جذاب و حرفه ای
- حفظ سادگی، مستقیم و ساده باشد.
- واقعی باشد، عنوان شما منعکس کننده محتوای شما باشد.
زمانی که کاربران میخواهند مقاله شما را بخوانند، اول عنوان می آید بعد متن، مراقب باشید عناوین در نظر خوانندگان ساده و جذاب باشد. هربار که شما علاقه خواننده را به محتوای تان دارید، نیاز دارید این حالت را به راحتی ادامه دهید.
۲- محتوای شما دارای ساختار ضعیفی است
یکی از بهترین راهها برای حفظ علاقه خواننده و مبارزه با خوانده نشدن محتوای وبسایت، تولید محتوای ساده و بهینه کردن آن است. پاراگراف های کوتاه و جملات قدرتمند در پایان، ایجاد کنید. این ایده خوبی است که نقاط “های لات شده” یا “بولد” را برای تمرکز بیشتر به کار ببرید. این مورد کمک می کند که اطلاعات محتوای شما برای خواننده قابل درک و هضم باشد. به موارد زیر در این راستا دقت نمایید:
- پاراگراف های کوتاه با جملات غیر پیچیده و ساده بنویسید.
- از نکات بولد شده، فهرست شماره بندی و زیر شاخه ها برای جلب توجه کاربران استفاده کنید.
- بین بخش های بلندتر متن را با تصاویر ،ویدئو ،و دیگر موارد بصری جایگزین کنید.
۳- شما طرح F را اجرا نمی کنید
![]()
توجه کاربران را به خواندن محتوای تان، در همان گام کوچک اولیه جلب کنید. حالا محتوا را در یک سبکی در موقعیتی قرار دهید که کاربر بتواند آن را بخواند.گروه Nielsen Norman روی ۱۳۲ مدل کاربر مطالعه ای داشته است. آنها دریافتند که کاربران علاقه مند محتوای وب سایت را در یک سبک ویژه ای می خوانند:”الگوی شکل F “. این الگو برای افراد، متنوع می باشد اما بر مبنای همان جریان پایه و اساسی کار می کند.
چون کاربران مقاله را از راست به چپ در فارسی و بالعکس در انگلیسی در سراسر صفحه مطالعه می کنند، عنوان و چند خط اولیه رونوشت، را مورد توجه قرار می دهند. این کار خط افقی بالای F را ایجاد می کند. بعد آنها پایین، چند خطی را دوباره از راست به چپ می خوانند. اگرچه آنها اطلاعات زیادی را از اولین اسکن یا بررسی محتوا نمی گیرند!
این کار خط دوم افقی F را می سازد. سرانجام کاربر به مطالعه سمت بعدی صفحه می پردازد. در این حالت آنها معمولاً تنها لغت های چند گانه اولیه از جملات شما را می خوانند. این حالت خط عمودی F را ایجاد می کند. موارد زیر را در مبارزه با خوانده نشدن محتوای وبسایت در نظر بگیرید:
- اطلاعات مهم تان را در دو پاراگراف اولیه قرار دهید. نیاز به یک مقدمه طولانی ندارید.
- در زیر شاخه ها و نکات بولد شده، کلیدواژه ها را به کار ببرید که مطلوب خوانندگان شما است و آنها را به مطالعه بیشتر صفحه سایت، تشویق می کند.
۴- شما هرگز تحقیق نمی کنید
تحقیق روی کلیدواژه ها، یک عنصر مهمی در نوشتن محتوا است که ممکن است نویسندگان از آن ابا داشته باشند. تحقیق عالی یک ترافیک حیاتی، برای بازاریابی محتوا ایجاد می کند. مهم است که تحقیق را پیشتر برای اطمینان انجام دهید.
وقتی شما کلید واژه ای را انتخاب می کنید آن باید مرتبط با مخاطبان و عناوین شما باشد. یک لیستی از کلید واژه ها را ایجاد کنید. به ارتباط آنها به کارتان دقت کنید. ترافیک تان را به وسیله کلید واژه ها ببینید و به نوبت آنهایی را که بهترین تناسب را با محتوای شما دارند انتخاب کنید. سعی نکنید، بیش از حد از آنها استفاده کنید یا کلیدواژه های نامربوط به کار ببرید (انباشتگی کلید واژه).
انباشتگی کلید واژه، عمل قرار دادن کلید واژه های نا مرتبط به داخل متن شما برای بهبود نتایج تحقیق است که هرگز ایده خوبی نیست و همین امر سبب خوانده نشدن محتوای وبسایت می گردد.
موتورهای جستجو گر شما را با کاهش SERPS یعنی نتایج صفحات در جستجو تنبیه می کنند. به موارد زیر در این راستا توجه کنید:
- برای کلید واژه ها تحقیق کنید و یک لیستی از آنها برای محتوا آماده کنید.
- کلید واژه های مرتبط را در عنوان قرار دهید.
- بیش از اندازه از کلید واژه ها استفاده نکنید.
۵- ویرایش محتوا را فراموش نکنید
ویرایش خوب به بهینه کردن محتوای تان کمک می کند و یک تجربه خوب برای کاربر فراهم میسازد. خوب نوشتن و تهیه منابع مناسب برای خواننده، اعتماد ایجاد می کند. بیشتر اعتبار مقاله شما یا وبلاگتان از کاربر می باشد که در واقع مربوط به خواندن بیشتر محتواها از سوی کاربران می باشد. این باعث می شود که ارتباط بهتری با شما داشته باشند و محتوای بیشتری از شما را بخواهند.
همچنین ویرایش کردن مناسب، مهم است. حتی اگر اطلاعات حرفه ای دارید و اگر نخواهید آن را ویرایش یا پاک کنید، اعتمادی که شما آرزوی آن را دارید از بین خواهد رفت. در این راستا موارد زیر را در نظر بگیرید:
- پس از اتمام محتوا، آن را کنار بگذارید و بعد به آن رجوع کنید. مجدداً به دقت آن را مطالعه کنید و اشتباهات را پیدا کنید! قبل از اینکه کاربران شما این کار را انجام بدهند.
- مقاله یا نوشته خودتان را با صدای بلند مطالعه کنید که می تواند در پیدا کردن اشتباهات و تصحیح آنها به شما کمک کند.
- افراد دیگری بگمارید که آنها را مطالعه کنند و به شما برای ارزیابی آن کمک کنند. ما اغلب اشتباه مان را نمی بینیم!
نوشتن محتوای اثربخش همیشه آسان نیست. اما نتیجه آن به پیوند کاربر و رسیدن به هدف برمی گردد. یک وب سایتی که مشکل دارد،ارتباطی با کاربران ندارد اما نوشته های خوب و موثر این پیوند را برقرار می کند.

سلام دوستان؛
پس از طراحی و ساخت وبسایت وردپرسی باید راهکارهایی برای پیشرفت و افزایش بازدید و ترافیک آن پیدا کنیم. این راهکارها با عنوان سئو یاد می شود. سئو یعنی بهینه سازی یک سایت به روش های مختلف!
شما که یک وبسایت دارید حتما می دانید از چه راه هایی می توان بهینه سازی انجام داد. اینطور بگوییم که یک وبسایت بدون اعمال راهکارهای سئو نمی تواند به جایی برسد و کاربر یا مشتری جذب کند. اما در این مسیر باید مواظب باشید زیرا اشتباه رایج در سئو بسیار به چشم می خورد و این خود باعث خراب شدن کار شما می شود.
اشتباه رایج در سئو
همانقدر که مبحث سئو در پیشرفت وبسایت ما مهم است به همان میزان می تواند با یک اشتباه وبسایت را تنزل بخشد. چگونه؟
بعضی از اشتباهات در این مسیر هستند که شاید هرگز به آنها واقف نباشیم و فکر می کنیم کار مفید و خوبی است اما در باطن ضرر زیادی به وبسایت و جذب مشتری میزند.
موارد زیر را در اینفوگرافیک امروز بررسی خواهیم کرد:
- نادیده گرفتن طراحی واکنش گرا
- کم توجهی به محتوا
- استفاده بیش از حد از کلمات کلیدی
- استفاده از بک لینک های غیر واقعی
- عدم استفاده از متن بر روی تصاویر
- استفاده نامناسب از ساختار آدرس
- عدم انتشار منظم محتوا در سایت
- دوری از آنالیز و تحلیل
- عدم توجه به جستجوی محلی
- عدم توجه به شبکه های اجتماعی

سلام؛
ایجاد یک گالری از تصاویر به شیوه های گوناگون بسیار طرفدار دارد و بسیاری از کاربران روزانه درخواست می کنند که گالری های متفاوتی را معرفی کنیم. امروز تصمیم گرفتم یکی از همین گالری های تصاویر جذاب را به همراه شما بررسی کنم.
افزونه ی photo gallery

با این افزونه در کمتر از یک دقیقه آلبوم تصاویر کاملا واکنش گرا بسیازید و به سادگی آن را تنظیم نمایید.
در گام اول افزونه را دانلود و نصب می کنیم و سپس آن را فعال می نماییم. پس
از فعال کردن افزونه گزینه ای با عنوان Photo Gallery در پیشخوان وردپرس ایجاد خواهد شد.

من تصمیم دارم برای اولین بار به بخش options وارد شویم و تنظیمات را انجام دهیم و سپس تصاویر را اضافه نماییم.
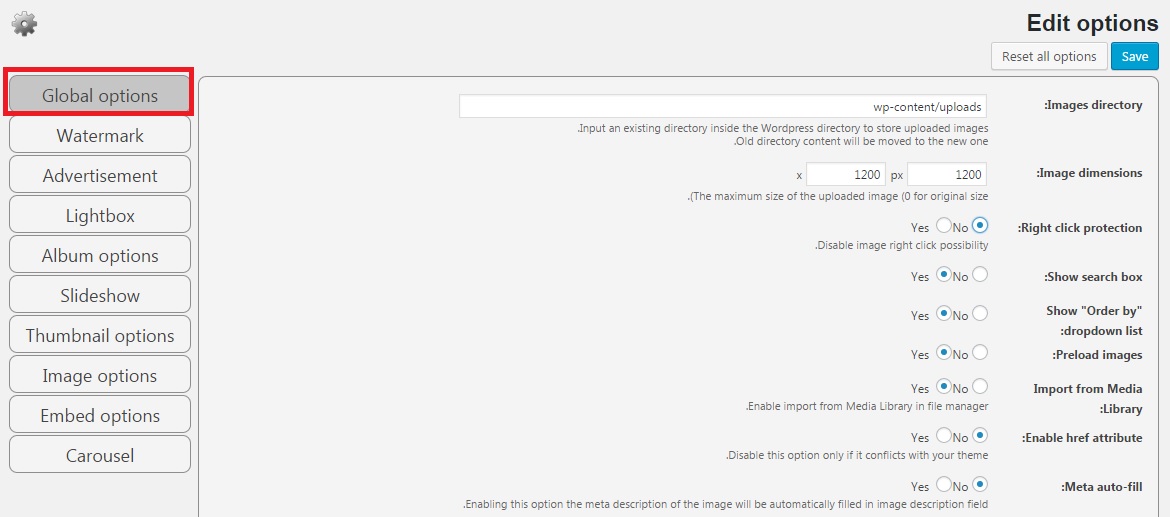
Global options

در این تب، مسیر آپلود تصاویر و اندازه ی آن ها مشخص می شود و همچنین گزینه های دیگری وجود دارند که می توانید بر حسب تمایل خود آنها را فعال یا غیر فعال نمایید.
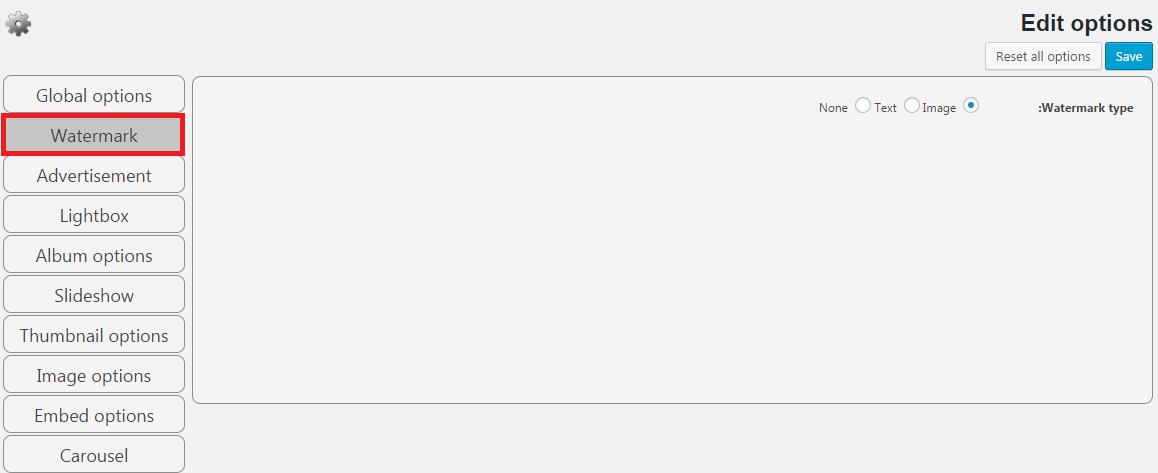
Watermark

در این قسمت می توانید معین کنید که واترمارک روی تصاویر به چه صورتی باشد؟ به صورت تصویر، متن و یا هیچ کدام (بدون واترمارک)!
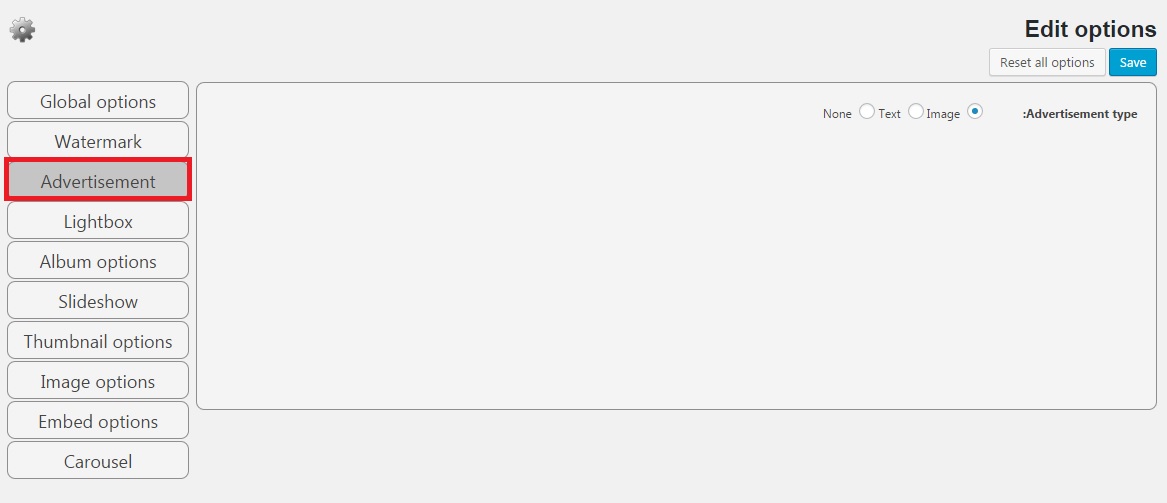
Advertisement

در این گزینه، تصاویر تبلیغاتی را می توانید مشخص کنید که به چه شکل قرار گیرند.
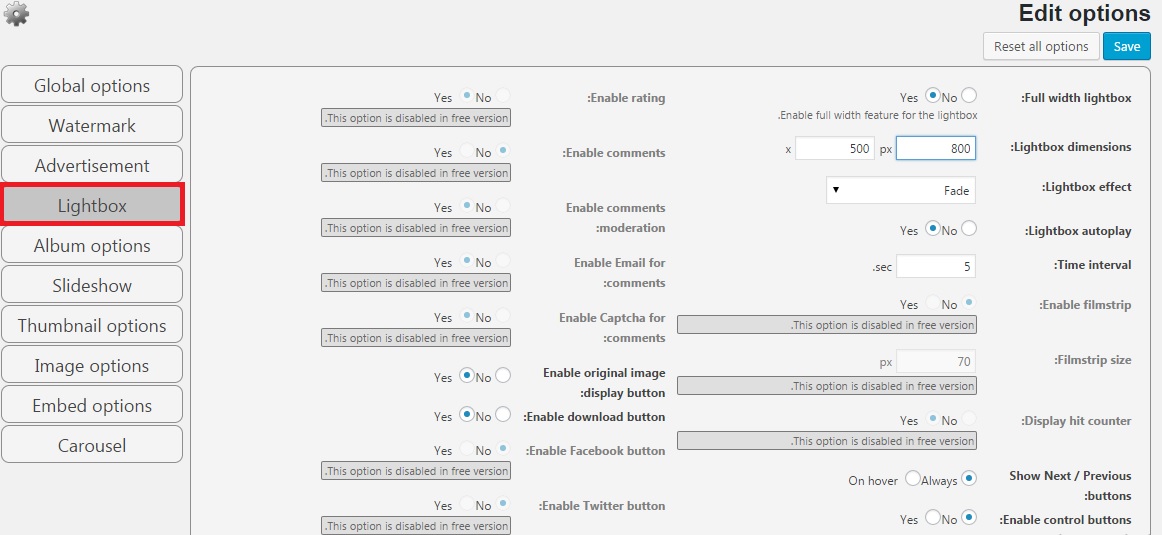
Lightbox

در بخش لایت باکس تنظیمات مربوط به آن موجود است که البته اکثر موارد به صورت پرمیوم مشخص شده است که برای دسترسی به آنها باید نسخه ی پرمیوم را خریداری نمایید. که البته به بحث امروز ما مرتبط نیست.
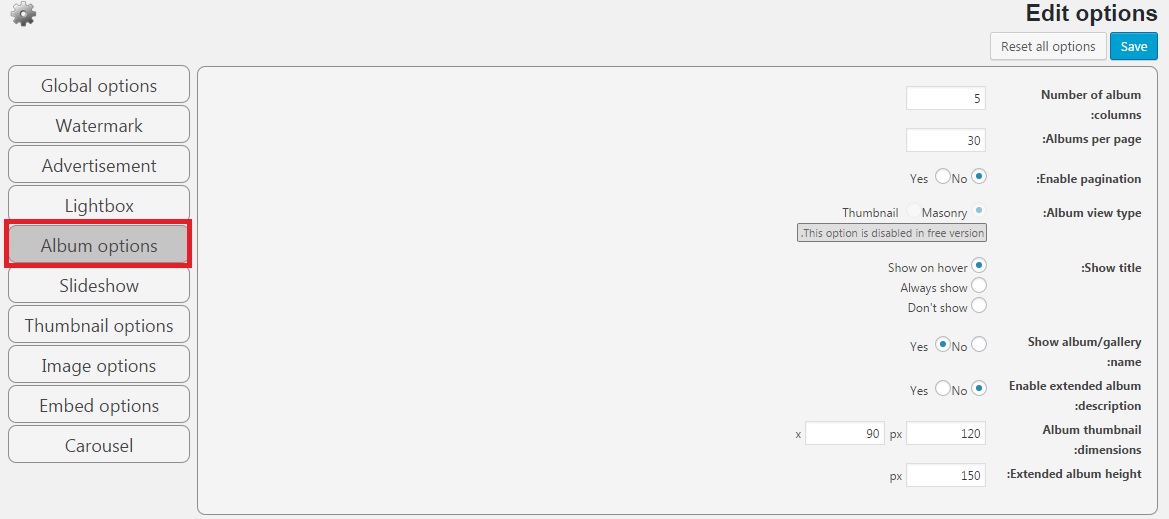
Album options

همانطور می بینید این تنظیمات مختص آلبوم یا همون گالری میشود. تعداد عکس هایی که در هر ستون از آلبوم قرار میگرند را باید مشخص نمایید، تعداد تصاویر در هر صفحه را می توان معین کرد و ساید تنظیمات برای نمایش آلبوم تصاویر را می توانید از این بخش ست کنید.
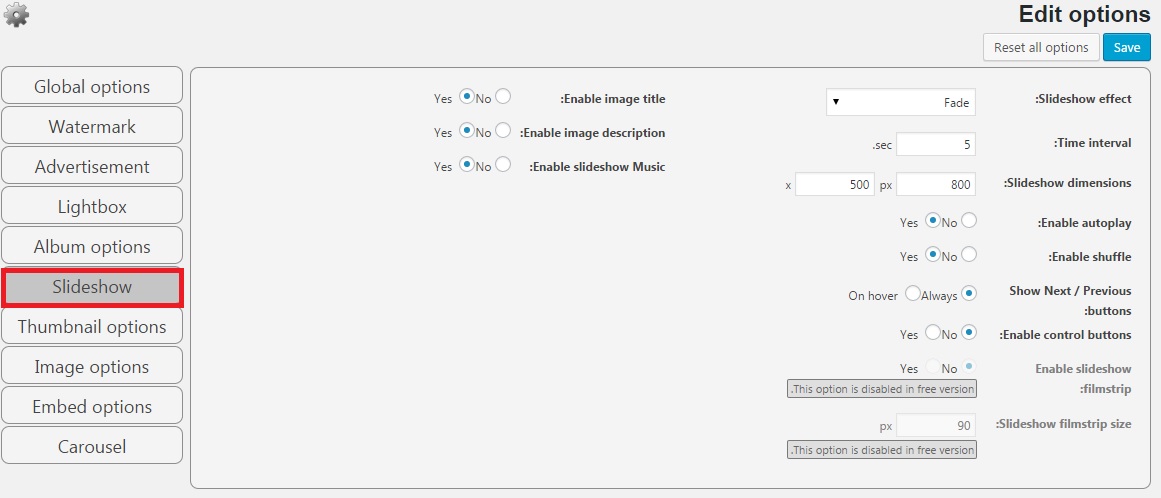
Slideshow

با تنظیم کردن این پیج می تونید گالری تصاویر خود را به حالت اسلایدشو در آورید. حتی نوع نمایش اسلاید ها را می توانید تعیین کنید که به چه شکل باشند.
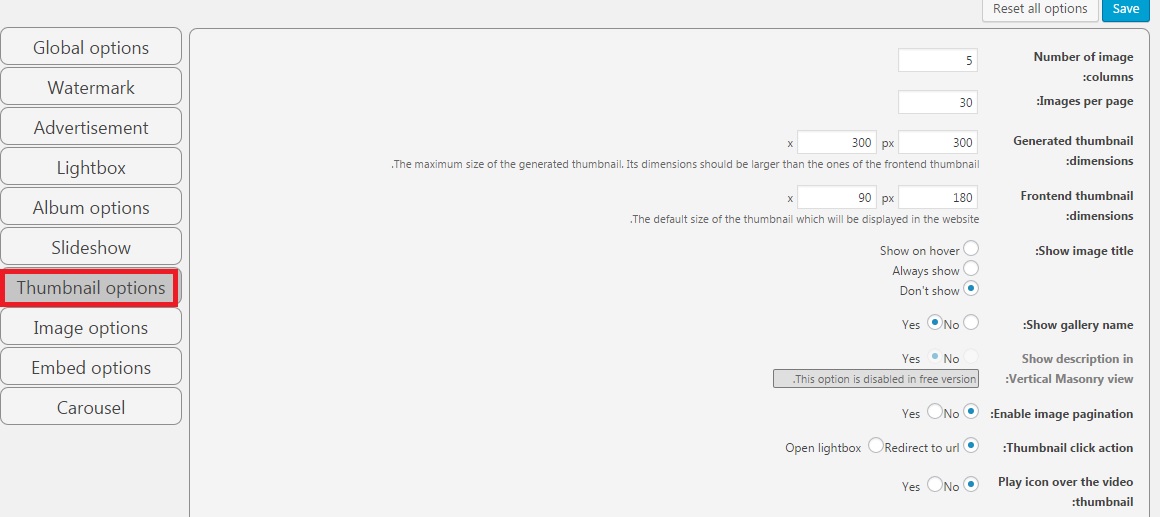
Thumbnail

تنظیمات این بخش متعلق به تصاویر شاخص می باشد! تمامی تصاویر شاخصی که قرار است در هر ستون نمایش داده شود و تعداد کل آنها، همچنین اندازه ی تصاویر شاخص و سایر تنظیمات مربوط به آن را می توانید از این تب مشخص نمایید.
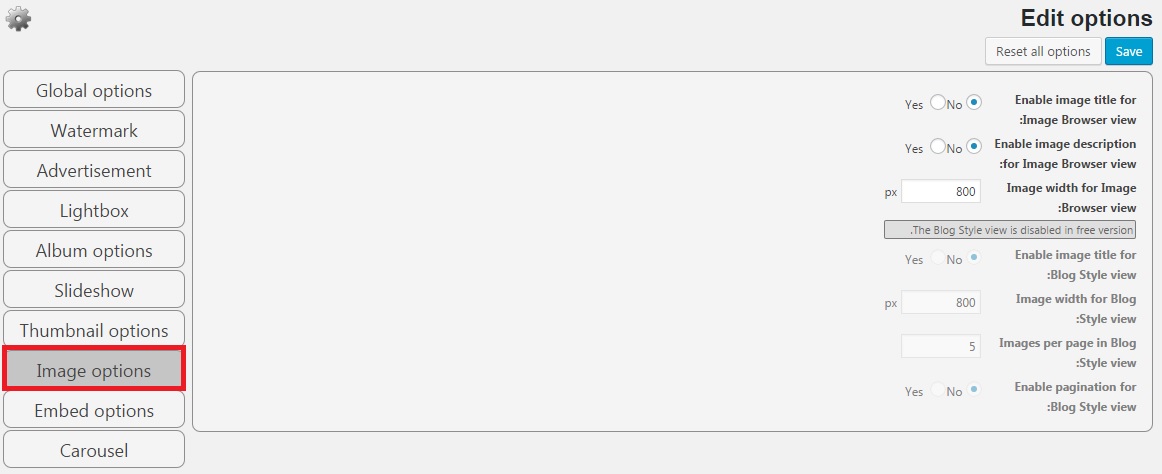
Image options

این تب تنظیمات مربوط به هر تصویر را مشخص می نماید! نمایش عنوان تصویر، نمایش جستجو برای تصویر، اندازه ی آن و سایر موارد را می توانید از این بخش برای هر عکس یا تصویر تنظیم نمایید.
دو گزینه ی Embed options و Carousel به صورت نسخه ی پرمیوم در دسترس خواهد بود.
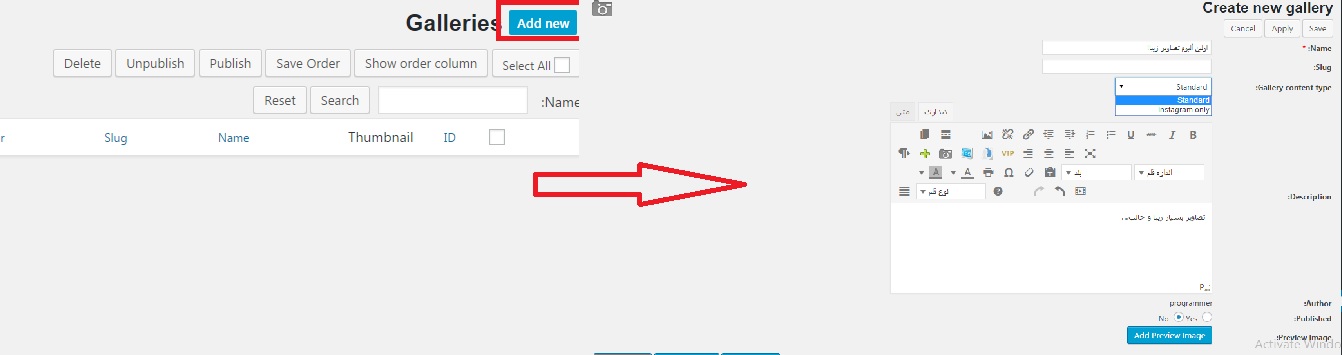
حال میخواهیم به سراغ ایجاد گالری برویم. برای اینکار از زیر منوی photo gallery در وردپرس بر روی گزینه ی Add galleries/images کلیک می کنیم تا در صفحه ی ایجاد شده گالری خود را بسازیم. در صفحه ی باز شده بر روی گزینه ی Add new کلیک می کنیم تا وارد صفحه ی مورد نظر شویم.

اطلاعات را وارد می کنیم. فقط نکته ای که در این گالری وجود دارد بحث استاندارد بودن تصویر و ساخت آن برای اینستاگرام می باشد که بسیار جالب است. من استاندارد را انتخاب میکنم.
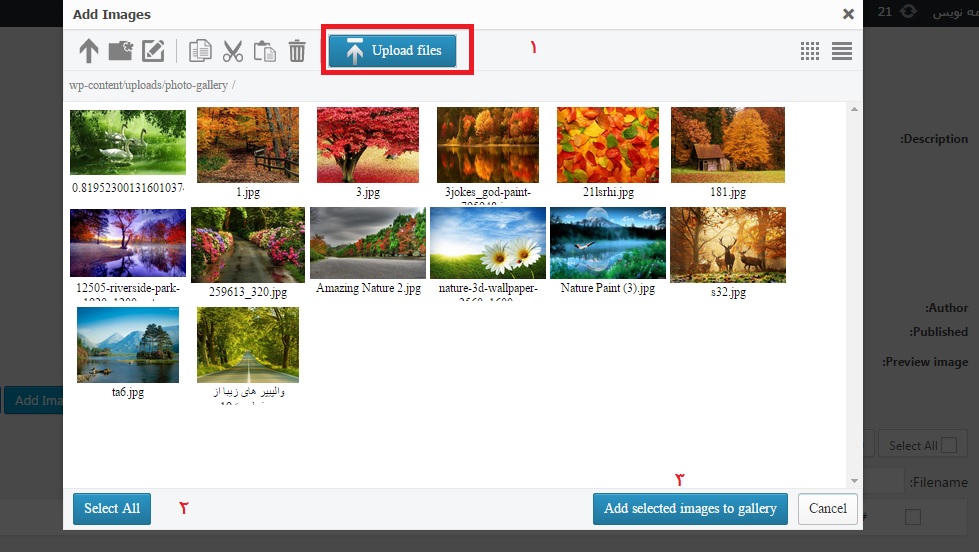
حال بر روی گزینه ی Add image کلیک می کنیم تا تصاویر خود را اضافه کنیم.

همانطور که در تصویر می بینید عمل نمایید. اول تمامی تصاویر مورد نظر خود را بارگذاری نمایید سپس تمامی تصاویر را انتخاب کرده و بر روی گزینه ی add selected images to gallery کلیک نمایید تا تصاویر همگی اضافه شوند.
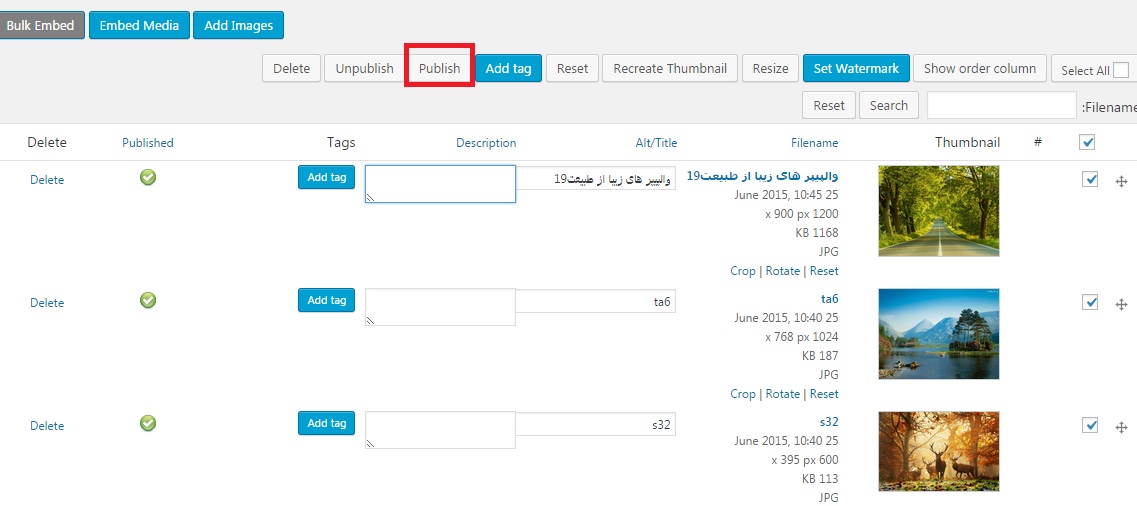
تمامی تصاویر اضافه شده را می توانید به صورت زیر ملاحظه نمایید و توضیحاتی به آن اضاه نمایید و سپس تمامی آنها را انتخاب نموده و بر روی گزینه ی publish کلیک کنید.

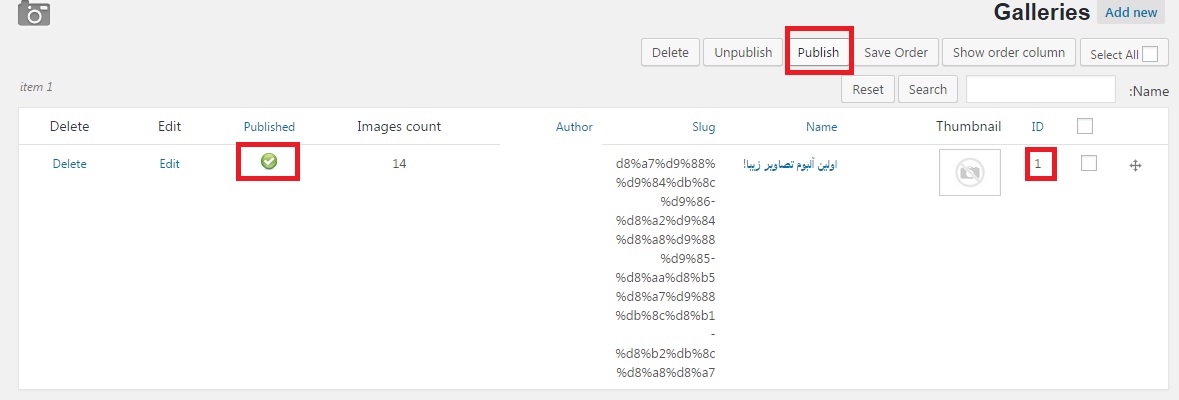
پس از انجام تمامی تصاویر بر روی گزینه ی apply و Save در بالای صفحه کلیک نمایید تا گالری ایجاد شود. به صفحه ی اصلی گالری رفته و آلبوم مورد نظر را انتخاب کرده و بر روی گزینه ی published کلیک کنید.

چطور باید گالری خود را در برگه ها قرار دهیم و به نمایش بگذاریم؟!
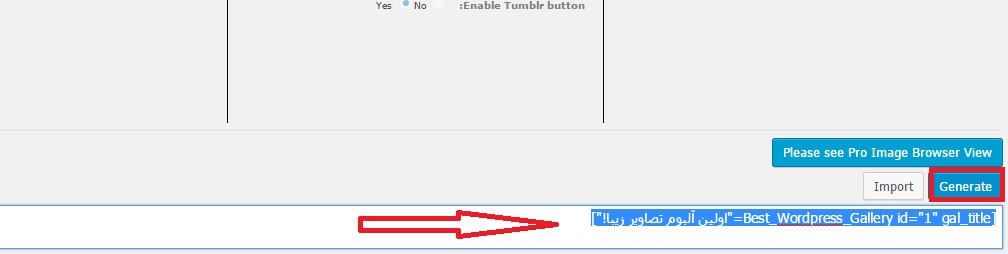
برای این کار بر روی گزینه ی Generate shortcode کلیک کنید.

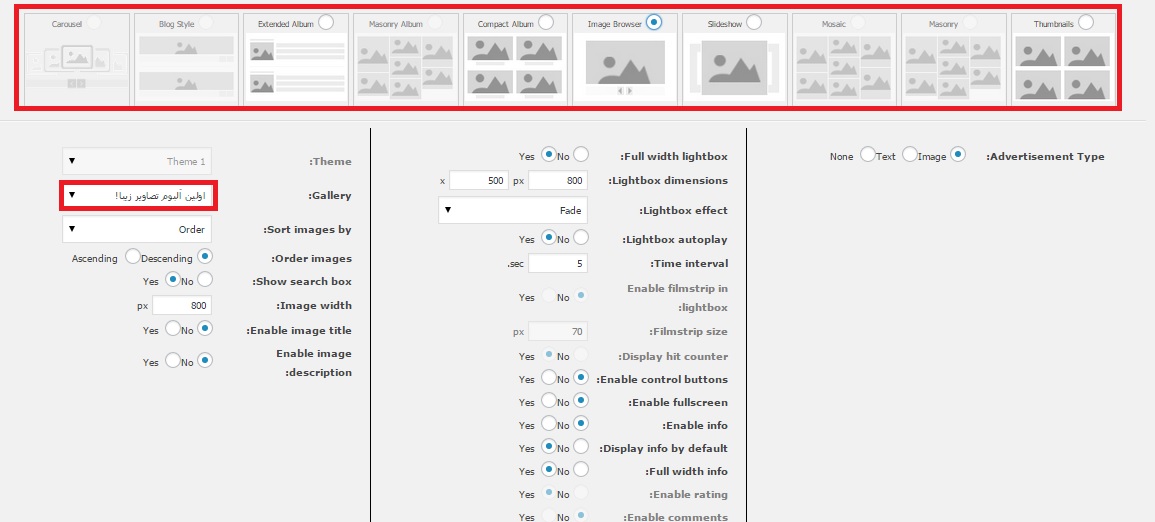
در قسمت بالا نحوه ی نمایش آلبوم را می توانید مشخص نمایید و سپس در بخش انتخاب نام گالری کلیک کنید تا نام گالری مورد نظر خود را انتخاب نمایید و سپس در پایان صفحه بر روی گزینه ی Generate کلیک کنید تا شورت کد مورد نظر را برای شما ایجاد نماید.

حال این کد را در برگه ای قرار دهید تا گالری نمایش داده شود.

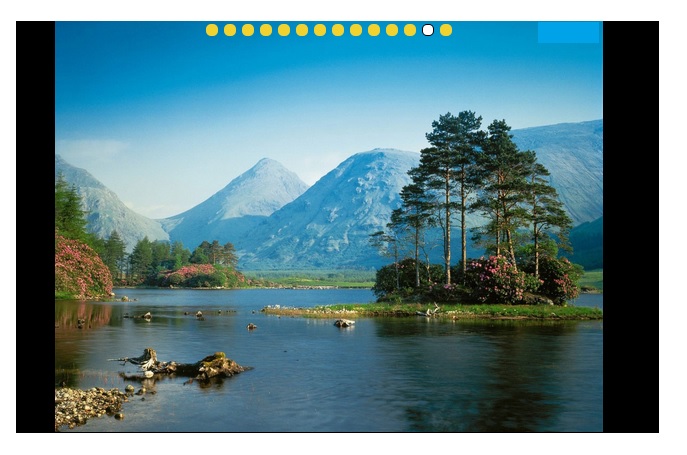
این هم از نوع گالری که من انتخاب کردم.
به همین روش می توانید به این شکل آلبوم زیبایی را بسازید.
پایدار باشید
لینک دانلود : http://upinja.com/v/vrwhy/

خب بعد از مدتها نسخه جدید افزونه VIP منتشر شد. برای فروش فایل از طریق وردپرس
افزونههای زیادی منتشر شدهاند که هر کدوم کم و بیش دارای امکاناتی
هستند. اما تا به حال افزونهای به امکانات جامع که پاسخگوی تمام احتیاجات
کاربران باشد منتشر نشده است.
نحوه فروش فایل میتواند به ۲ صورت فروش تکی و فروش به صورت اکانتهای زمانی باشد. برای فروش تکی فایل افزونههای زیادی وجود دارند اما برای فروش به صورت بازههای زمانی تعداد انتخابهای کاربران بسیار محدود هست.
افزونه Pro-VIP به شما این امکان رو میده که فایلهاتون رو به هر ۲ روش فوق به فروش برسونید.
لیست کامل امکانات افزونه:
- مدیریت کامل فایلها از وردپرس با قابلیت تعریف دستهبندی٬ برچسبها٬ تصویر شاخص و… برای فایلها
- قابلیت تعریف قالبهای دلخواه (مانند افزونههای ووکامرس٬ بادیپرس و…)
- پشتیبانی از افزونههای جانبی
- قابلیت ارسال SMS
- دارای قابلیت API
- قابلیت فروش تکی فایل
- قابلیت فروش بدون ثبت نام کاربر و ایجاد لینک های دانلود مدتدار
- قابلیت فروش فایل در قالب اکانتهای زمانی و سطحهای دلخواه
- قابلیت تعریف اکانت با تعریف نام اکانت٬ مقدار اعتبار اکانت (به روز) و هزینه اکانت
- قابلیت تعریف سطحهای دلخواه
- ثبت و نمایش تمام اطلاعات مربوط به پرداختها
- قابلیت ساخت کلید پیگیری و جستجوی پرداختها براساس کلید پیگیری
- دارای فرم پرداخت دلخواه
- قابلیت ویرایش گروهی اکانتهای ویآیپی
- کاهش یا افزایش اکانتها
- تعریف مقدار براساس ثانیه٬ دقیقه٬ ساعت٬ روز٬ هفته
- انتخاب چند سطح به صورت همزمان
- ویرایش فقط کاربرانی که قبل یا بعد از تاریخ مشخصی ثبت نام کردهاند
- ویرایش کاربرانی که اکانتشان را قبل یا بعد از تاریخ مشخصی خریداری کردهاند
- اضافه کردن ستون ویآیپی به جدول کاربران وردپرس با نمایش اطلاعات کامل ویآیپی در تولتیپ
- ویرایش تکی کاربر
- قابلیت تعریف چند سطح مختلف به صورت سطحهای پیشفرض ویآیپی
- ارسال ایمیل هنگام خرید و تعریف قالب و متن دلخواه برای ایمیلها
- فیلتر نوشتهها در وردپرس برای کاربران ویآیپی
- نمایش متاباکس فیلتر نوشته در پست تایپ های دلخواه
- و …
افزونه ویآیپی به صورت انگلیسی منتشر و در مخزن وردپرس منتشر شده است. به همین منظور برای استفاده اون در سایت های فارسی باید از افزونه دیگری که امکانات فارسی و چند درگاه ایرانی رو به افزونه اضافه میکنه رو نصب و فعال کنید.
قبل از استفاده از افزونه چند نکته زیر رو در نظر بگیرید:
- افزونه در ورژن بتا قرار دارد و هنوز در حال رفع باگهای اون هستیم.
- افزونه با پلاگین Easy Digital Downloads دارای تداخل هست و این دو پلاگین همزمان نمیتونند نصب باشند.
- لینک دانلود :http://upinja.com/v/kafg2/
آموزش کامل کار با افزونه ی فرم ساز Form Craft Basic
سلام؛
همه ی ما در سایت خود با توجه به نوع فعالیت هایمان، احتیاج به فرم هایی برای بخش تماس، ارتباط با ما، بخش فروش محصولات، ثبت رزومه و امثال اینها داریم. وردپرس فرم های متعددی را در اختیار ما قرار می دهد که امکانات فوق العاده ای دارند و هر کدام به نوعی عملکرد خاصی دارند و میتوان به راحتی از آن ها استفاده کرد. امروز هم با معرفی یک فرم ساز دیگر در خدمت شما عزیزان هستیم.
افزونه ی فرم ساز Form Craft Basic

با این افزونه می توان فرم های خوبی را طراحی کرد که به راحتی با خاصیت درگ و دراپ کردن جا به جا خواهند شد.
ابتدا افزونه را بر روی سایت وردپرسی خود نصب و فعال نمایید. پس از آن افزونه با عنوان Formcraft basic در پیشخوان وردپرس ظاهر خواهد شد.
![]()
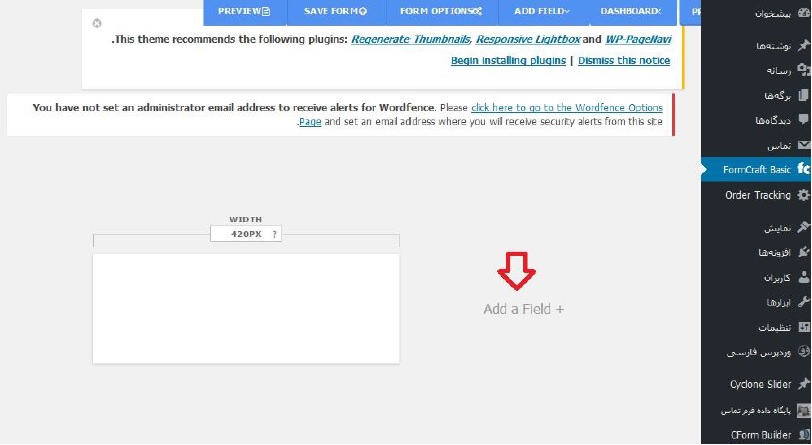
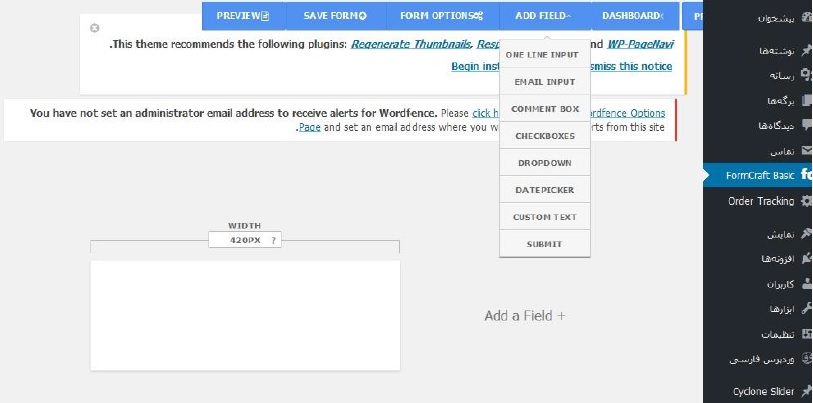
پس از وارد شدن به آن، با محیطی رو به رو می شوید که در آن گزینه ای با عنوان “Add field” مشاهده خواهید کرد، برای ایجاد یک فرم باید بر روی آن کلیک نمایید.

سپس از منوی بالای صفحه که به رنگ آبی است، با کلیک بر روی گزینه ی “Add fields”، فیلدهای مورد نظری که میخواهید در یک فرم قرار گیرند را، انتخاب نمایید و اضافه کنید.

همانطور که می بینید فیلدهای مشخص شده، شامل امکاناتی است که شما می توانید برای فرم خود اضافه کنید که در اینجا به توضیح مختصر هر یک می پردازیم.
One line input>> یک خط ورودی که شما در این بخش می توانید فیلد نام و نام خانوادگی را قرار دهید.
Email input>> این فیلد برای ورود آدرس ایمیل می باشد.
Comment box>> این فیلد برای “فرم
تماس با ما” یا “همکاری با ما” مناسب است زیرا کاربر می تواند در آن متنی
را مبتنی بر نظر یا توضیحات بیشتر اضافه نماید.
Check boxes>> این فیلد نیز برای گزینه های اضافی مناسب است.
Date picker>> برای انتخاب و مشخص کردن تاریخ به کار می رود.
Custom text>> برای ورود متن سفارشی به کار می رود.
Submit>> دکمه ی قبول اطلاعات و ارسال فرم است.
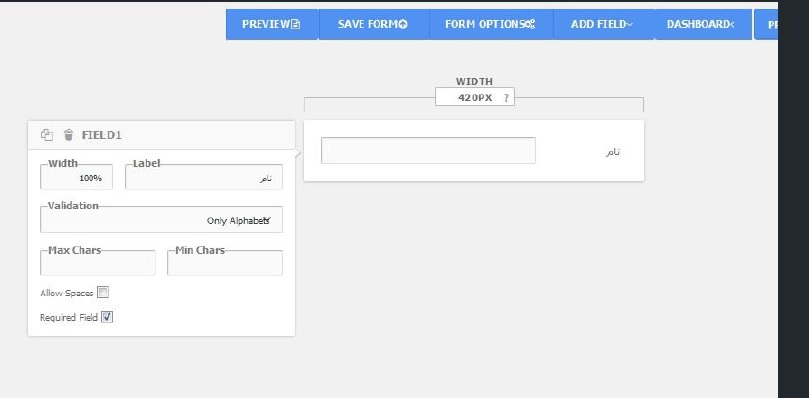
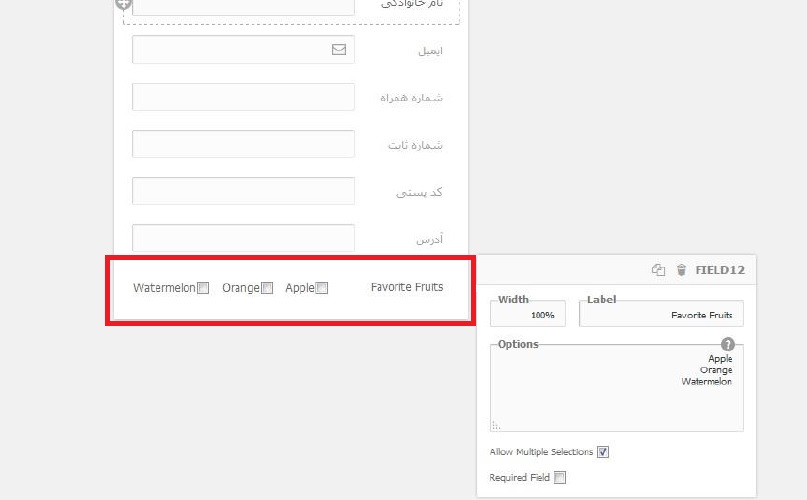
بر روی گزینه ی اول یعنی “One line input” کلیک می کنیم تا فیلدی را برای “نام و نام خانوادگی” در نظر بگیریم. در تصویر زیر مشاهده می کنید که با اضافه شدن فیلد می توانید آن را به راحتی تنظیم کرده و عناوین آن را تغییر دهید یا به فارسی وارد کنید.

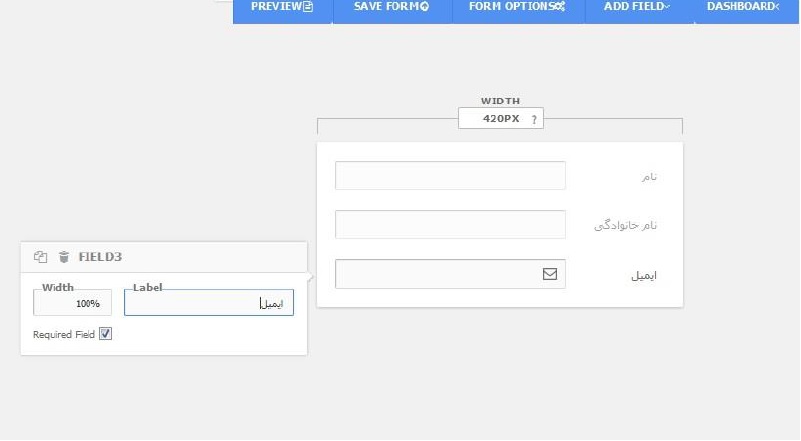
فیلد بعدی را برای ایمیل انتخاب می کنیم و به فرم اضافه می کنیم و به راحتی می توانیم آن را تنظیم کنیم.

به صورت پیش فرض به همین ترتیب فیلدهایی با عناوین : نام ، نام
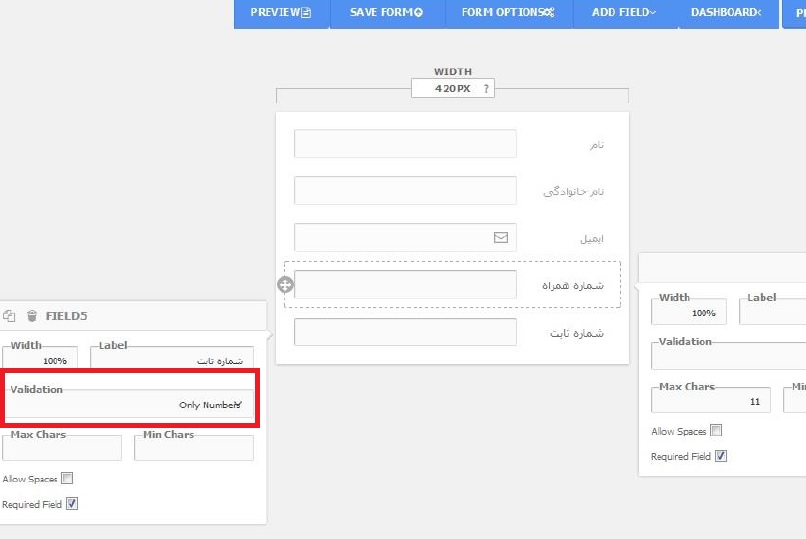
خانواادگی، ایمیل، شماره همراه، شماره ثابت، کدپستی،آدرس را ایجاد می کنیم.
برای ایجاد فیلد شماره ی تلفن از گزینه ی one line input کمک میگیریم و Validation را روی only number قرار می دهیم.

با کلیک بر روی گزینه ی Required field می توانید فیلدهای خود را به صورت اجباری کنید.
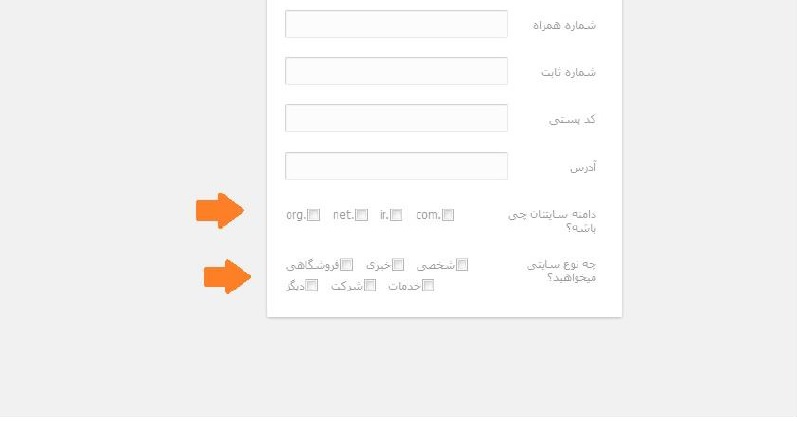
برای ساخت check boxes، آن را از منوی کشویی add fields انتخاب می کنیم. آیتم هایی را در اختیار ما قرار می دهد که می توانیم آن را با توجه به فعالیت خود تغییر دهیم.

به عنوان مثال ما خدمات سایت و دامنه را به صورت چک باکس ایجاد میکنیم که می توانید در تصویر زیر مشاهده کنید.

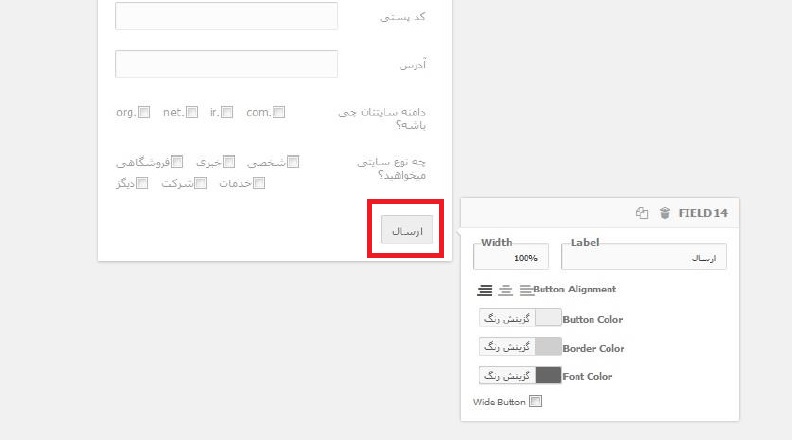
در پایان باید گزینه ی “submit” را انتخاب کنیم و به فرم خود اضافه کنیم و نام آن را به “ارسال” تغییر دهیم.همچنین می توانید رنگ مورد علاقه ی خود را برای آن انتخاب کنید.

در حال حاضر فرم ما آماده است و فقط باید آن را ذخیره نماییم. پس از ذخیره، فرم ایجاد شده در منو به نمایش گذاشته خواهد شد.
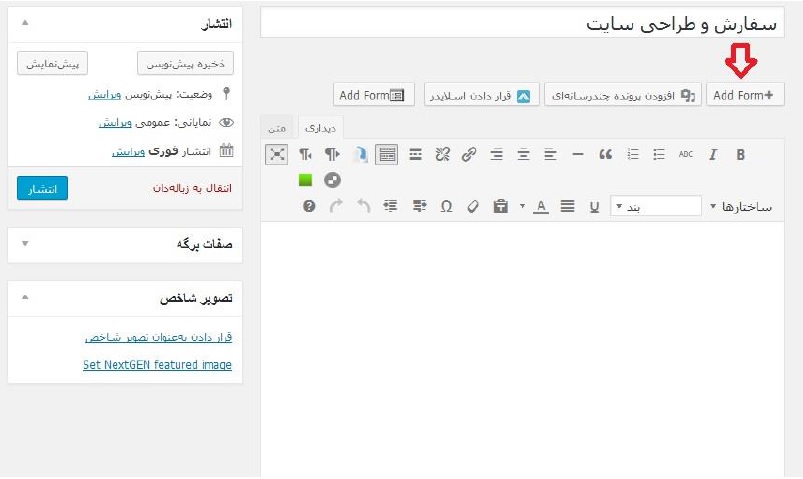
فرم ایجاد شما را میخواهیم نمایش دهیم. برای این کار به قسمت برگه ها رفته و بر روی گزینه ی “Add form+” کلیک میکنیم و نام فرم طراحی شده را انتخاب نمایید تا در برگه شورت کد آن وارد شود.

فرم شما ایجاد خواهد شد. حال می توانید این برگه را در هر جایی که میخواهید فراخوانی کنید تا نمایش داده شود.
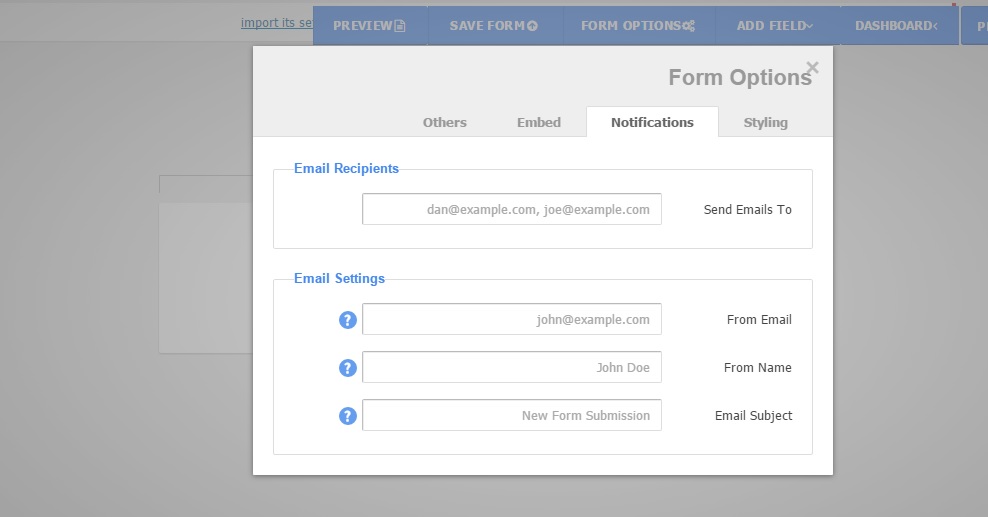
البته باید بگویم این فرم تنظیمات دیگری برای نوع و رنگ بندی فرم در اختیار شما قرار می دهد که می توانید از منوی آبی رنگ بالای صفحه “Form option “را ملاحظه کرده و تنظیمات ایمیل، رنگ بندی و… را انجام دهید.

دانلود افزونه:
http://upinja.com/v/186i4/
سایت منبع همیار وردپرس


